Preserved Narrowing in Closures Following Last Assignments
TypeScript can usually figure out a more specific type for a variable based on checks that you might perform. This process is called narrowing.
ts
One common pain point was that these narrowed types weren’t always preserved within function closures.
ts
Here, TypeScript decided that it wasn’t “safe” to assume that url was actually a URL object in our callback function because it was mutated elsewhere;
however, in this instance, that arrow function is always created after that assignment to url, and it’s also the last assignment to url.
TypeScript 5.4 takes advantage of this to make narrowing a little smarter.
When parameters and let variables are used in non-hoisted functions, the type-checker will look for a last assignment point.
If one is found, TypeScript can safely narrow from outside the containing function.
What that means is the above example just works now.
Note that narrowing analysis doesn’t kick in if the variable is assigned anywhere in a nested function. This is because there’s no way to know for sure whether the function will be called later.
ts
This should make lots of typical JavaScript code easier to express. You can read more about the change on GitHub.
The NoInfer Utility Type
When calling generic functions, TypeScript is able to infer type arguments from whatever you pass in.
ts
One challenge, however, is that it is not always clear what the “best” type is to infer. This might lead to TypeScript rejecting valid calls, accepting questionable calls, or just reporting worse error messages when it catches a bug.
For example, let’s imagine a createStreetLight function that takes a list of color names, along with an optional default color.
ts
What happens when we pass in a defaultColor that wasn’t in the original colors array?
In this function, colors is supposed to be the “source of truth” and describe what can be passed to defaultColor.
ts
In this call, type inference decided that "blue" was just as valid of a type as "red" or "yellow" or "green".
So instead of rejecting the call, TypeScript infers the type of C as "red" | "yellow" | "green" | "blue".
You might say that inference just blue up in our faces!
One way people currently deal with this is to add a separate type parameter that’s bounded by the existing type parameter.
ts
This works, but is a little bit awkward because D probably won’t be used anywhere else in the signature for createStreetLight.
While not bad in this case, using a type parameter only once in a signature is often a code smell.
That’s why TypeScript 5.4 introduces a new NoInfer<T> utility type.
Surrounding a type in NoInfer<...> gives a signal to TypeScript not to dig in and match against the inner types to find candidates for type inference.
Using NoInfer, we can rewrite createStreetLight as something like this:
ts
Excluding the type of defaultColor from being explored for inference means that "blue" never ends up as an inference candidate, and the type-checker can reject it.
You can see the specific changes in the implementing pull request, along with the initial implementation provided thanks to Mateusz Burzyński!
Object.groupBy and Map.groupBy
TypeScript 5.4 adds declarations for JavaScript’s new Object.groupBy and Map.groupBy static methods.
Object.groupBy takes an iterable, and a function that decides which “group” each element should be placed in.
The function needs to make a “key” for each distinct group, and Object.groupBy uses that key to make an object where every key maps to an array with the original element in it.
So the following JavaScript:
js
is basically equivalent to writing this:
js
Map.groupBy is similar, but produces a Map instead of a plain object.
This might be more desirable if you need the guarantees of Maps, you’re dealing with APIs that expect Maps, or you need to use any kind of key for grouping - not just keys that can be used as property names in JavaScript.
js
and just as before, you could have created myObj in an equivalent way:
js
Note that in the above example of Object.groupBy, the object produced uses all optional properties.
ts
This is because there’s no way to guarantee in a general way that all the keys were produced by groupBy.
Note also that these methods are only accessible by configuring your target to esnext or adjusting your lib settings.
We expect they will eventually be available under a stable es2024 target.
We’d like to extend a thanks to Kevin Gibbons for adding the declarations to these groupBy methods.
Support for require() calls in --moduleResolution bundler and --module preserve
TypeScript has a moduleResolution option called bundler that is meant to model the way modern bundlers figure out which file an import path refers to.
One of the limitations of the option is that it had to be paired with --module esnext, making it impossible to use the import ... = require(...) syntax.
ts
That might not seem like a big deal if you’re planning on just writing standard ECMAScript imports, but there’s a difference when using a package with conditional exports.
In TypeScript 5.4, require() can now be used when setting the module setting to a new option called preserve.
Between --module preserve and --moduleResolution bundler, the two more accurately model what bundlers and runtimes like Bun will allow, and how they’ll perform module lookups.
In fact, when using --module preserve, the bundler option will be implicitly set for --moduleResolution (along with --esModuleInterop and --resolveJsonModule)
json
Under --module preserve, an ECMAScript import will always be emitted as-is, and import ... = require(...) will be emitted as a require() call (though in practice you may not even use TypeScript for emit, since it’s likely you’ll be using a bundler for your code).
This holds true regardless of the file extension of the containing file.
So the output of this code:
ts
should look something like this:
js
What this also means is that the syntax you choose directs how conditional exports are matched.
So in the above example, if the package.json of some-package looks like this:
json
TypeScript will resolve these paths to [...]/some-package/esm/foo-from-import.mjs and [...]/some-package/cjs/bar-from-require.cjs.
For more information, you can read up on these new settings here.
Checked Import Attributes and Assertions
Import attributes and assertions are now checked against the global ImportAttributes type.
This means that runtimes can now more accurately describe the import attributes
ts
This change was provided thanks to Oleksandr Tarasiuk.
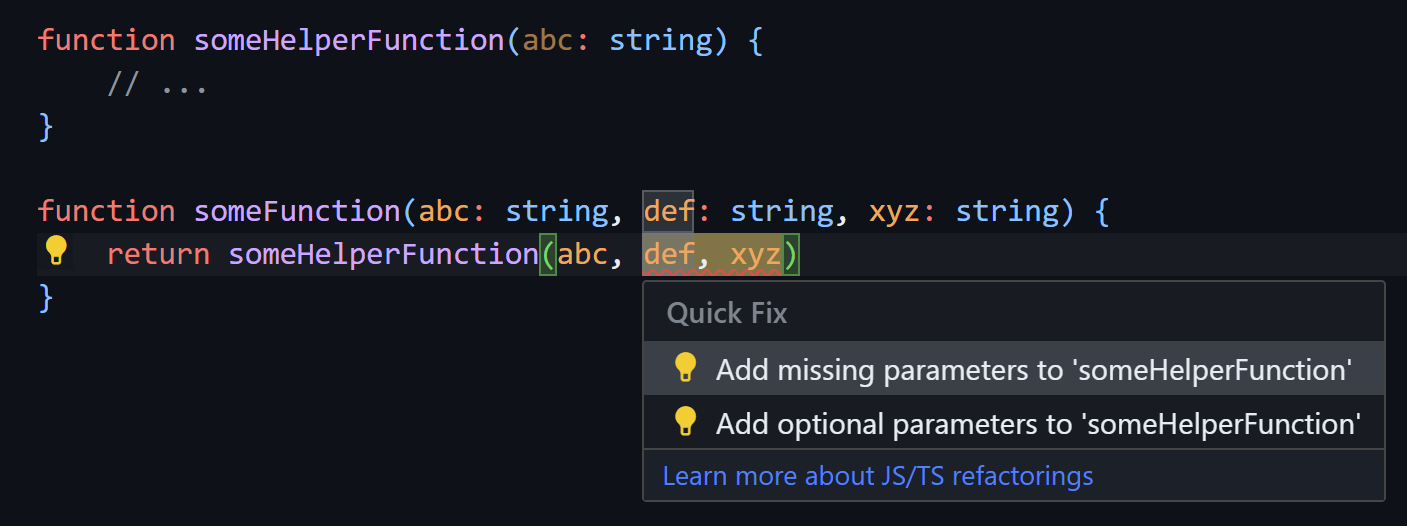
Quick Fix for Adding Missing Parameters
TypeScript now has a quick fix to add a new parameter to functions that are called with too many arguments.


This can be useful when threading a new argument through several existing functions, which can be cumbersome today.
This quick fix was provided courtsey of Oleksandr Tarasiuk.
Upcoming Changes from TypeScript 5.0 Deprecations
TypeScript 5.0 deprecated the following options and behaviors:
charsettarget: ES3importsNotUsedAsValuesnoImplicitUseStrictnoStrictGenericCheckskeyofStringsOnlysuppressExcessPropertyErrorssuppressImplicitAnyIndexErrorsoutpreserveValueImportsprependin project references- implicitly OS-specific
newLine
To continue using them, developers using TypeScript 5.0 and other more recent versions have had to specify a new option called ignoreDeprecations with the value "5.0".
However, TypScript 5.4 will be the last version in which these will continue to function as normal. By TypeScript 5.5 (likely June 2024), these will become hard errors, and code using them will need to be migrated away.
For more information, you can read up on this plan on GitHub, which contains suggestions in how to best adapt your codebase.
Notable Behavioral Changes
This section highlights a set of noteworthy changes that should be acknowledged and understood as part of any upgrade. Sometimes it will highlight deprecations, removals, and new restrictions. It can also contain bug fixes that are functionally improvements, but which can also affect an existing build by introducing new errors.
lib.d.ts Changes
Types generated for the DOM may have an impact on type-checking your codebase. For more information, see the DOM updates for TypeScript 5.4.
More Accurate Conditional Type Constraints
The following code no longer allows the second variable declaration in the function foo.
ts
Previously, when TypeScript checked the initializer for second, it needed to determine whether IsArray<U> was assignable to the unit type false.
While IsArray<U> isn’t compatible any obvious way, TypeScript looks at the constraint of that type as well.
In a conditional type like T extends Foo ? TrueBranch : FalseBranch, where T is generic, the type system would look at the constraint of T, substitute it in for T itself, and decide on either the true or false branch.
But this behavior was inaccurate because it was overly eager.
Even if the constraint of T isn’t assignable to Foo, that doesn’t mean that it won’t be instantiated with something that is.
And so the more correct behavior is to produce a union type for the constraint of the conditional type in cases where it can’t be proven that T never or always extends Foo.
TypeScript 5.4 adopts this more accurate behavior. What this means in practice is that you may begin to find that some conditional type instances are no longer compatible with their branches.
You can read about the specific changes here.
More Aggressive Reduction of Intersections Between Type Variables and Primitive Types
TypeScript now reduces intersections with type variables and primitives more aggressively, depending on how the type variable’s constraint overlaps with those primitives.
ts
For more information, see the change here.
Improved Checking Against Template Strings with Interpolations
TypeScript now more accurately checks whether or not strings are assignable to the placeholder slots of a template string type.
ts
This behavior is more desirable, but may cause breaks in code using constructs like conditional types, where these rule changes are easy to witness.
See this change for more details.
Errors When Type-Only Imports Conflict with Local Values
Previously, TypeScript would permit the following code under isolatedModules if the import to Something only referred to a type.
ts
However, it’s not safe for single-file compilers to assume whether it’s “safe” to drop the import, even if the code is guaranteed to fail at runtime.
In TypeScript 5.4, this code will trigger an error like the following:
The fix should be to either make a local rename, or, as the error states, add the type modifier to the import:
ts
See more information on the change itself.
New Enum Assignability Restrictions
When two enums have the same declared names and enum member names, they were previously always considered compatible; however, when the values were known, TypeScript would silently allow them to have differing values.
TypeScript 5.4 tightens this restriction by requiring the values to be identical when they are known.
ts
Additionally, there are new restrictions for when one of the enum members does not have a statically known value. In these cases, the other enum must at least be implicitly numeric (e.g. it has no statically resolved initializer), or it is explicitly numeric (meaning TypeScript could resolve the value to something numeric). Practically speaking, what this means is that string enum members are only ever compatible with other string enums of the same value.
ts
For more information, see the pull request that introduced this change.
Name Restrictions on Enum Members
TypeScript no longer allows enum members to use the names Infinity, -Infinity, or NaN.
ts
Better Mapped Type Preservation Over Tuples with any Rest Elements
Previously, applying a mapped type with any into a tuple would create an any element type.
This is undesirable and is now fixed.
ts
For more information, see the fix along with the follow-on discussion around behavioral changes and further tweaks.
Emit Changes
While not a breaking change per se, developers may have implicitly taken dependencies on TypeScript’s JavaScript or declaration emit outputs. The following are notable changes.